1. 问题描述
描述:在前(qián)端访问到(dào)后端(duān)接口(kǒu)的过程中,Long类型数据精度(dù),末(mò)尾三位数被归零
1.1.后(hòu)端
1.1.1.后端数据类型
/// <summary>
/// 表(biǎo)单类(lèi)型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型(xíng)名称(chēng)
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后(hòu)端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取(qǔ)表单类型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液基蒲层细胞检测(cè)申请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基薄层(céng)细胞学(xué)检测申请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端
1.2.1.前端访(fǎng)问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
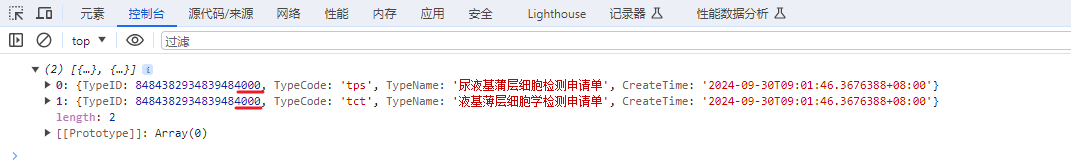
1.2.2.前端(duān)访问结果

2.问题分析
在前后端(duān)数据交互的过程中,长整型(long)数据类型被转换为了(le) JavaScript 中的 Number 类型,由于 JavaScript 中的 Number 类型采用的是 IEEE 754 标准的双(shuāng)精(jīng)度浮点数(shù)表(biǎo)示法(fǎ),使用(yòng) 64 位二进制格(gé)式存储数字,其中 1 位符号位、11 位指数(shù)位(wèi)和 52 位尾数位。因此,JavaScript 中的 Number 类型能够(gòu)存储(chǔ)的有效(xiào)数字位数为(wéi) 52 位,即最多(duō)可以(yǐ)精(jīng)确表示 15 位十进制数字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型范(fàn)围 -9,223,372,036,854,775,808 到(dào) 9,223,372,036,854,775,807
3.问(wèn)题解决(jué)
思路:前后端数据(jù)交互式,将Long数据转换为字符串
3.1.添加一个用(yòng)于在json序列化时将long类型(xíng)转换为string类型的(de)类(lèi)
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该(gāi)类添(tiān)加在实体对(duì)应的属性之前
/// <summary>
/// 表单类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型(xíng)编(biān)码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类(lèi)型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
3.3.前端访问结(jié)果
